Web制作会社のちょっとしたChatGPT活用方法

巷で話題のChatGPTですが、当社でも様々な活用方法を模索しています。
今回はその中の1つをご紹介したいと思います。
※大げさなサムネイルにしてしまいましたが大したことはありません笑
紙の価格表をHTML化する
要点(作業順序)としては以下のとおりです。
- Google DriveのOCR(文字認識機能)でメニューのテキストを抽出する
- ChatGPTにテキストとルールを与えてHTML化する
これだけです。
これまで、主に飲食店のWebサイトを制作する際にはメニューのページを制作するものの
紙のメニューしか存在しない
というケースが往々にしてあります。
これまでは紙を見ながらキーボードで手打ちするか、OCRが登場してからはテキストデータを1つ1つHTMLタグに組み込むか・・・といった作業が必要でした。
メニューの数が少なければ良いのですが、100や200など大量のメニューがあるお店も少なくありません。
そういった場合にはどうしてもメニューをWebとして制作する工数もかかりますし、作業を行う側としても単純作業の量が多くなかなか辛いものがありました。
ここで登場したChatGPT。
もしや・・・?と思い使ってみたところうまくいきましたのでその方法をご紹介します。
作業手順
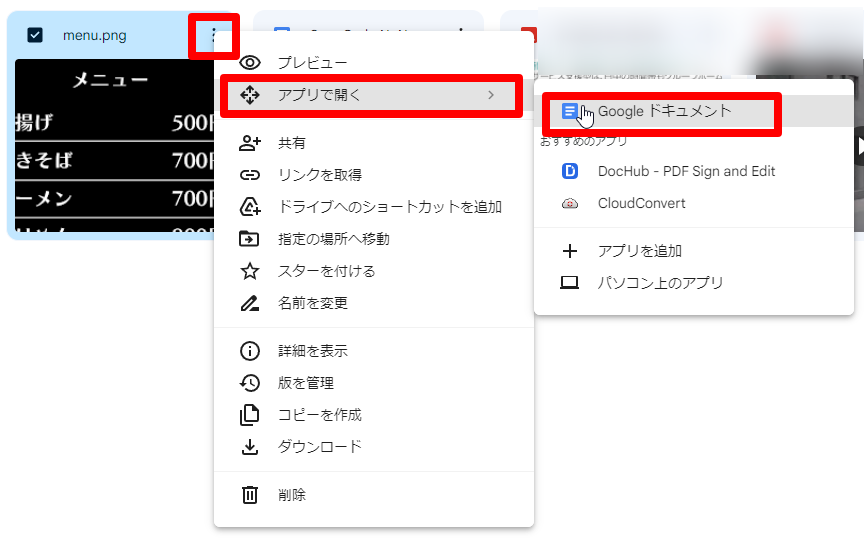
Google DriveのOCRでテキスト抽出


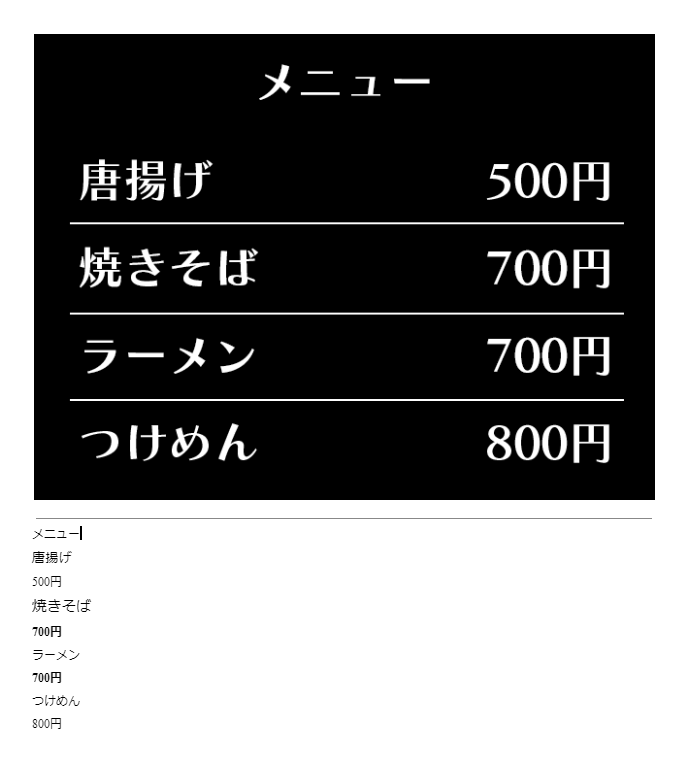
紙のメニューをスマホなどで撮影したデータを用意(左図)し、Google Drive上でOCRを実行(右図)してテキストを抽出します。この結果が以下。
ChatGPTにテキストとルールを与えてHTML化
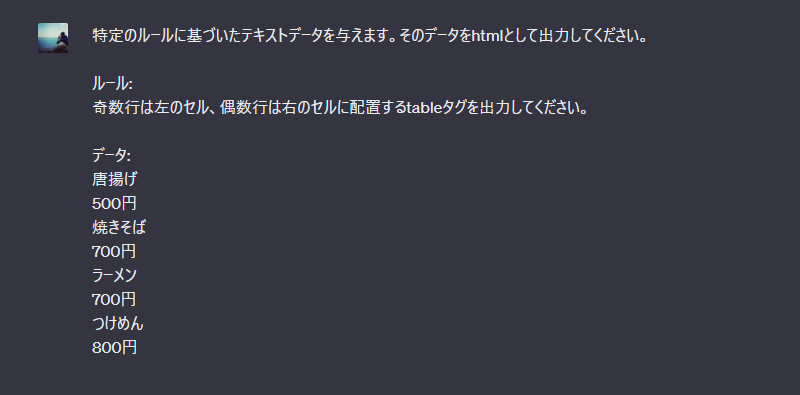
抽出したテキストを、ルールと一緒にChatGPTに与えてみます。
コピー&ペーストできるルールはこちら。
特定のルールに基づいたテキストデータを与えます。そのデータをhtmlとして出力してください。
ルール:
奇数行は左のセル、偶数行は右のセルに配置するtableタグを出力してください。データ:
唐揚げ
500円
焼きそば
700円
ラーメン
700円
つけめん
800円
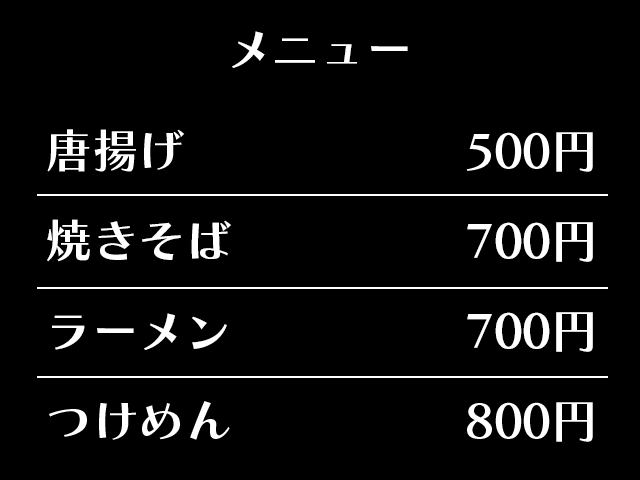
その結果がこちら。
うまくいきました!
データが多くなると、ChatGPTの出力が途中で止まってしまう場合があるので何回かに分けて行う必要はありますが、件数が多ければ多いほど制作工数の削減はできそうです。
課題点
ChatGPTというよりはGoogle DriveでのOCRでうまく文字認識ができるか・・・というところは課題点として残ります。
今回の例のように商品と価格だけが載っているシンプルな価格表であれば比較的容易に、かつ正確に文字認識できますが、説明文が加わっていたり、複雑に入り組んだ形の価格表だと、抽出したテキストデータを整形する作業がやはり発生してしまいます。
それでも商品点数が多い場合には、1つ1つ手打ちしたりするよりも間違いなく早くなるでしょう。
見直しが大事
大切なのが見直しです。これは手打ちで作業する場合も変わりませんが、最終的に出力されたHTMLと、原稿となる紙のメニューとを見比べて、画面に表示される価格表が正しいかというのはキチンと見直す必要があります。
今回はChatGPT(と、Google DriveのOCR)のWeb制作会社的な活用方法をご紹介しました。
株式会社あったらいいねでは、社内業務においても「あったらいいね」を模索してまいります!